Gabarit de page d'accueil
Le gabarit de page d’accueil vous permet de rapidement intégrer dans le code de votre service une page d’accueil suivant un visuel commun avec tous les autres services de La Suite.
Règles d’utilisation
Le gabarit de page d’accueil est un guide à utiliser pour intégrer votre page d’accueil de service. Si pour des raisons techniques quelconques vous ne pouvez pas reprendre les templates proposés à la lettre, voici les points importants à retenir :
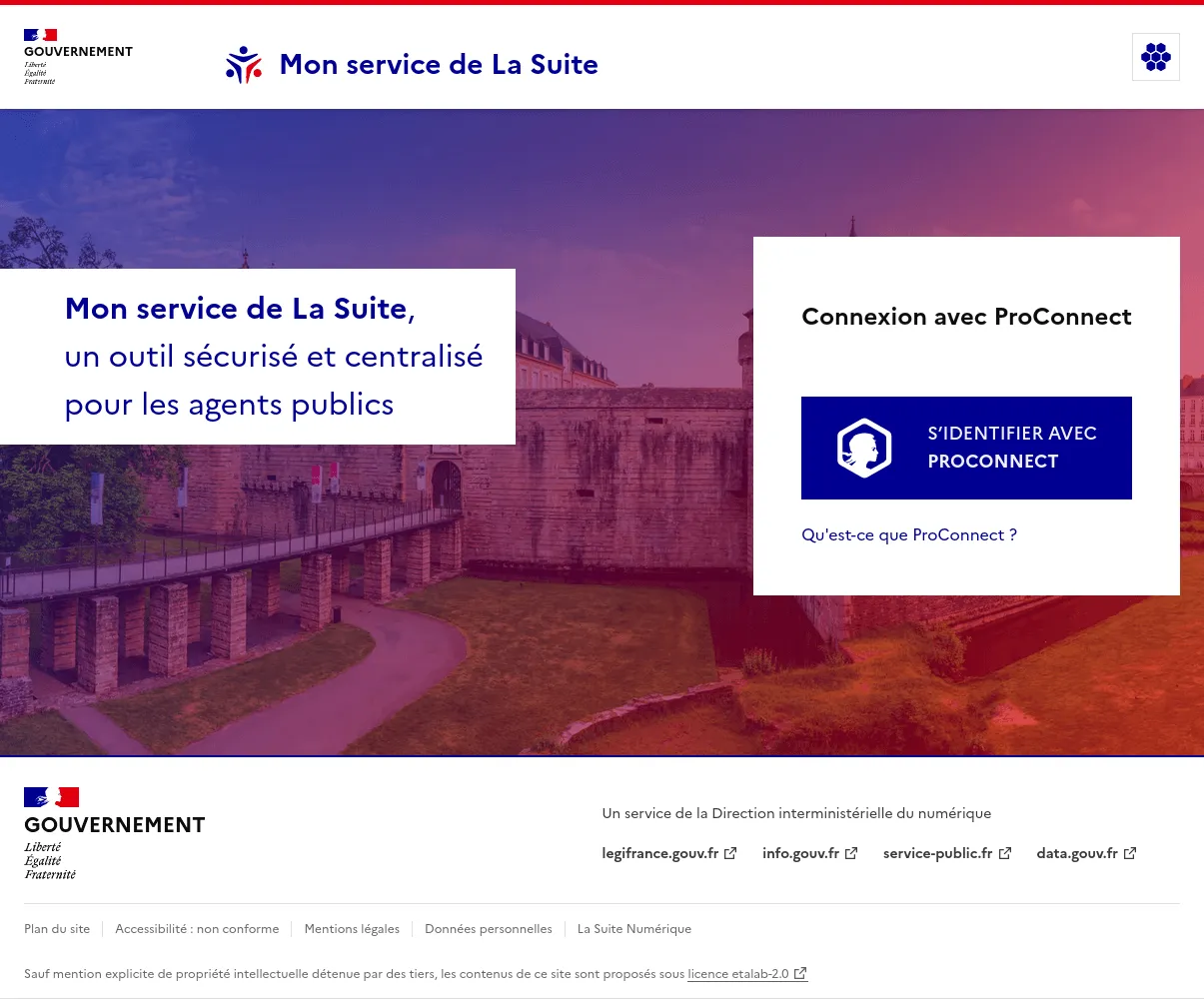
- la page d’accueil doit contenir le bouton Gaufre dans son coin supérieur droit,
- elle doit présenter le nom de votre service à travers une phrase d’accroche suivant un minimum le visuel proposé,
- elle doit permettre à l’utilisateur de se connecter à votre application,
- elle doit afficher en fond de page une des photos communes de La Suite.
Installation
Avant toute chose, suivez le guide de démarrage pour ajouter le code dans votre projet.
1. CSS
Le gabarit se base sur une partie du DSFR. Suivant que vous l’utilisiez déjà ou non dans votre projet, un fichier CSS différent est à charger.
Le fichier CSS à utiliser est :
@gouvfr-lasuite/integration/dist/css/homepage-full.cssSi durant l’installation vous avez décidé de copier les assets, assurez-vous que la police de caractères Marianne a bien été copiée en suivant le chemin noté dans le CSS.
Le fichier CSS à utiliser est :
@gouvfr-lasuite/integration/dist/css/homepage-gaufre.cssSi vous voulez finement gérer vos styles car vous utilisez le bouton Gaufre sur tout votre site, vous pouvez choisir parmi tous les fichiers CSS présents :
css/homepage-full.css: contient l’extrait de DSFR nécessaire + les styles de la homepage + les styles de la gaufre,css/homepage-gaufre.css: contient les styles de la homepage + les styles de la gaufre (sans DSFR),css/homepage.css: contient les styles de la homepage (sans DSFR ni gaufre),css/gaufre.css: contient les styles de la gaufre (sans DSFR ni homepage),css/prefixed-dsfr.css: contient l’extrait de DSFR nécessaire (rien d’autre),
Note : l’extrait de DSFR est toujours transformé pour que tous les sélecteurs soient derrière un
sélecteur :where(.lasuite). Ceci permet d’intégrer le DSFR sans risque de conflit avec d’autres
styles, et sans impacter la spécifité du sélecteur. Si vous préférez utiliser un extrait de DSFR non
transformé, utilisez css/raw-dsfr.css.
2. JS
Pour faire fonctionner le bouton Gaufre présent en haut à droite de la page, il est nécessaire de charger un fichier JS externe qui s’occupe d’afficher le widget au clic du bouton.
Vous pouvez ajouter ce code dans le <head> de votre page d’accueil uniquement, ou dans le <head>
commun à toutes vos pages si vous décidez d’intégrer La Gaufre de façon globale sur
votre site :
<script id="lasuite-gaufre-script" async defer src="https://integration.lasuite.numerique.gouv.fr/api/v1/gaufre.js"></script>3. HTML
Avec React
Si vous utilisez React, utilisez le composant Homepage fourni par le paquet. Il faut lui passer
plusieurs props pour adapter le contenu à votre service. Et lui passer en enfant le contenu à
afficher dans la partie droite de la page d’accueil.
Plusieurs composants prêt-à-l’emploi sont disponibles pour vous aider à construire rapidement ce contenu :
HomepageEmailaffiche un bloc contenant un formulaire de connexion par e-mail,HomepageEmailOrProconnectaffiche un bloc contenant un formulaire de connexion par e-mail et un bouton Proconnect,HomepageProconnectaffiche un bloc contenant un bouton de connexion par Proconnect,
Tous les composants sont typés avec TypeScript avec des props commentées. En attendant une documentation plus complète, vous pouvez vous aider de l’autocomplétion de votre éditeur pour en savoir plus sur chaque composant.
Traduction
Si vous utilisez les composants React et que vous avez besoin de traduire votre page d’accueil, vous
pouvez envelopper les composants avec le provider LaSuiteTranslationsProvider provenant du paquet,
et lui passer en props vos translations. Les traductions françaises sont exportées en tant que
frTranslations.
Sans React
Si vous n’utilisez pas React, utilisez le HTML présent dans
@gouvfr-lasuite/integration/dist/html/homepage.html :
Voir le code HTML
<div class="lasuite lasuite-homepage"> <header role="banner" class="fr-header lasuite-header"> <div class="fr-header__body"> <div class="fr-container lasuite-container"> <div class="fr-header__body-row"> <div class="fr-header__brand lasuite-header__brand fr-enlarge-link"> <div class="fr-header__brand-top lasuite-header__brand-top"> <div class="fr-header__logo"><p class="fr-logo">~~replace~~</p></div> </div> <div class="fr-header__service lasuite-header__service"> <a class="lasuite-header__service-link" href="/" title="Accueil - ~~replace~~" aria-label="Accueil - ~~replace~~" > <img class="lasuite-header__service-logo fr-responsive-img" src="~~replace~~" alt="" /> <p class="fr-header__service-title lasuite-header__service-title"> ~~replace~~ </p> </a> </div> </div> <div class="fr-header__tools"> <div class="fr-header__tools-links lasuite-header__tools-links" data-fr-js-header-links="true" > <button type="button" class="lasuite-gaufre-btn lasuite-gaufre-btn--vanilla js-lasuite-gaufre-btn" title="Les services de La Suite numérique" aria-expanded="false" aria-controls="lasuite-gaufre-popup" > Les services de La Suite numérique </button> </div> </div> </div> </div> </div> </header> <div class="lasuite-homepage__wrapper"> <div class="fr-container fr-p-0 lasuite-container"> <div class="lasuite-homepage__content"> <div class="fr-container--fluid"> <div class="fr-grid-row"> <div class="lasuite-homepage__main-col"> <div class="lasuite-homepage__tagline-container"> <h1 class="lasuite-homepage__tagline"> <strong class="lasuite-homepage__tagline-strong"> Service </strong> , un outil sécurisé <br /> pour les agents de l'État </h1> </div> </div> <div class="lasuite-homepage__secondary-col"> <div class="lasuite-homepage__form-container"> <div class="lasuite-homepage__form"> <div> <h2>~~replace~~</h2> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis beatae, quia eius voluptatem repudiandae quisquam a magnam obcaecati labore dolor ad vitae, omnis iusto deleniti error eveniet maxime! Consectetur, sint? </p> </div> </div> </div> </div> </div> </div> </div> </div> <picture class="lasuite-homepage__bg"> <source srcset=" https://integration.lasuite.numerique.gouv.fr/api/backgrounds/v1/default.avif " type="image/avif" /> <img src="https://integration.lasuite.numerique.gouv.fr/api/backgrounds/v1/default.jpg" alt="" width="1920" height="1200" /> </picture> </div> <footer class="fr-footer" role="contentinfo" id="footer-7127"> <div class="fr-container lasuite-container"> <div class="fr-footer__body"> <div class="fr-footer__brand fr-enlarge-link"> <a id="footer-operator" href="/" title="Retour à l'accueil - ~~replace~~"> <p class="fr-logo">~~replace~~</p> </a> </div> <div class="fr-footer__content"> <p class="fr-footer__content-desc"> Un service de la Direction interministérielle du numérique </p> <ul class="fr-footer__content-list"> <li class="fr-footer__content-item"> <a target="_blank" rel="noopener external" title="legifrance.gouv.fr - nouvelle fenêtre" class="fr-footer__content-link" href="https://legifrance.gouv.fr" > legifrance.gouv.fr </a> </li> <li class="fr-footer__content-item"> <a target="_blank" rel="noopener external" title="info.gouv.fr - nouvelle fenêtre" class="fr-footer__content-link" href="https://info.gouv.fr" > info.gouv.fr </a> </li> <li class="fr-footer__content-item"> <a target="_blank" rel="noopener external" title="service-public.fr - nouvelle fenêtre" class="fr-footer__content-link" href="https://service-public.fr" > service-public.fr </a> </li> <li class="fr-footer__content-item"> <a target="_blank" rel="noopener external" title="data.gouv.fr - nouvelle fenêtre" class="fr-footer__content-link" href="https://data.gouv.fr" > data.gouv.fr </a> </li> </ul> </div> </div> <div class="fr-footer__bottom"> <ul class="fr-footer__bottom-list"> <li class="fr-footer__bottom-item"> <a class="fr-footer__bottom-link" href="/sitemap">Plan du site</a> </li> <li class="fr-footer__bottom-item"> <a class="fr-footer__bottom-link" href="/accessibilite"> Accessibilité : non conforme </a> </li> <li class="fr-footer__bottom-item"> <a class="fr-footer__bottom-link" href="/mentions-legales"> Mentions légales </a> </li> <li class="fr-footer__bottom-item"> <a class="fr-footer__bottom-link" href="/donnees-personnelles"> Données personnelles </a> </li> <li class="fr-footer__bottom-item"> <a class="fr-footer__bottom-link" href="https://lasuite.numerique.gouv.fr/"> La Suite Numérique </a> </li> </ul> <div class="fr-footer__bottom-copy"> <p> Sauf mention explicite de propriété intellectuelle détenue par des tiers, les contenus de ce site sont proposés sous <a href="https://github.com/etalab/licence-ouverte/blob/master/LO.md" target="_blank" rel="noopener external" title="licence etalab-2.0 - nouvelle fenêtre" > licence etalab-2.0 </a> </p> </div> </div> </div> </footer></div>Remplacez le contenu de la div .lasuite-homepage__form-inner par le contenu propre à votre page
d’accueil. Vous pouvez utiliser du HTML prêt à l’emploi pour construire rapidement ce contenu :
@gouvfr-lasuite/integration/dist/html/email.htmlaffiche un bloc contenant un formulaire de connexion par e-mail,@gouvfr-lasuite/integration/dist/html/email-or-proconnect.htmlaffiche un bloc contenant un formulaire de connexion par e-mail et un bouton Proconnect,@gouvfr-lasuite/integration/dist/html/proconnect.htmlaffiche un bloc contenant un bouton de connexion par Proconnect.